【K3S】08 - 微服务拆分之Nexus
如遇图片无法加载请使用代理访问
前言在拆分微服务前,我们需要先把公共的代码(比如数据库连接、工具包等)封装成多个jar包,这样以后无论是创建一个新项目,还是更改公共部分的代码,只需要更改这个jar包,其他项目引用最新的这个jar包即可。因此我们需要一个组件,像harbor一样,管理不同版本号的jar包,而且需要maven的加持,Nexus就是解决方案
Nexus需要挂在pvc,本文将挂载nfs的pvc,如果你没部署过nfs以及挂载,可以看这篇文章 存储服务
环境声明
Nexus: 3.32.0
安装创建命名空间
1kubectl create ns nexus
创建 nexus-deploy.yaml
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596 ...
【K3S】07 - SpringBoot改造
前言这一部分我们将改造SpringBoot,让它接入k3s的特性
优雅关机概念Kubernetes 中,Pod 的停止分为两种情况:
Graceful Termination:这种情况下,Kubernetes 会尽量通知 Pod 中的应用程序,让它们在关闭前优雅地完成正在进行的任务。具体来说,Kubernetes 会发送一个 TERM 信号给容器里的进程,然后等待一段时间(由 terminationGracePeriodSeconds 参数指定,默认值为 30 秒)以便让进程完成清理工作
Forceful Termination:如果在上述时间到期后,容器中的进程仍未退出,则 Kubernetes 会直接发送 KILL 信号给它们,强制终止容器
spring-boot-starter-actuator 是一个 Spring Boot 的扩展模块,它可以让你方便地监控和管理应用程序。该模块提供了一些 RESTful 接口和 JMX Beans,可以帮助你更好地了解和管理应用程序的运行状况。
以下是 spring-boot-starter-actuator 的一些常用特性:
/h ...
【K3S】06 - 部署Prometheus+Grafana+Node Exporter
如遇图片无法加载请使用代理访问
前言本文主要讲述 2023 K3s Rancher 部署 Prometheus + Grafana
如果你还没有部署 K3s 和 Rancher ,你可以浏览这篇文章:【K3S】01 - 异地集群初始化
环境声明
hostname
系统
配置
节点
角色
部署
m1
Ubuntu-Server(20.04)
2c4g
192.168.0.67/32
control-plane,etcd,master
k3s(v1.24.6+k3n1) server nginx rancher(2.7.1) Helm(3.10.3)
n1
Ubuntu-Server(20.04)
1c2g
192.168.0.102/32
control-plane,etcd,master
k3s(v1.24.6+k3n1) server
m2
Ubuntu-Server(20.04)
2c4g
172.25.4.244/32
control-plane,etcd,master
k3s(v1.24.6+k3n1) server
harbor
Ubun ...
【K3S】05 - Rancher部署Redis HA
如遇图片无法加载请使用代理访问
前言本文主要讲述 2023 K3s Rancher 部署Redis集群
如果你还没有部署 K3s 和 Rancher ,你可以浏览这篇文章:【K3S】01 - 异地集群初始化
如果你没部署过 单节点 Redis,你可以浏览这篇文章:【K3S】02 - Rancher 中间件单节点部署
环境声明
hostname
系统
配置
节点
角色
部署
m1
Ubuntu-Server(20.04)
2c4g
192.168.0.67/32
control-plane,etcd,master
k3s(v1.24.6+k3n1) server nginx rancher(2.7.1) Helm(3.10.3)
n1
Ubuntu-Server(20.04)
1c2g
192.168.0.102/32
control-plane,etcd,master
k3s(v1.24.6+k3n1) server
m2
Ubuntu-Server(20.04)
2c4g
172.25.4.244/32
control-plane,etcd,mast ...
【K3S】04 - Rancher部署Vitess
本章节非必须使用,小项目用以往的MySQL就行。
前言本文主要讲述 2023 K3s Rancher 如何通过vitess部署生产环境 集群HA MySQL
如果你还没有部署 K3s 和 Rancher ,你可以浏览这篇文章:【K3S】01 - 异地集群初始化
如果你没部署过 单节点 ,你可以浏览这篇文章:【K3S】02 - Rancher 中间件单节点部署
环境声明
hostname
系统
配置
节点
角色
部署
m1
Ubuntu-Server(20.04)
2c4g
192.168.0.67/32
control-plane,etcd,master
k3s(v1.24.6+k3n1) server nginx rancher(2.7.1) Helm(3.10.3)
n1
Ubuntu-Server(20.04)
1c2g
192.168.0.102/32
control-plane,etcd,master
k3s(v1.24.6+k3n1) server
m2
Ubuntu-Server(20.04)
2c4g
172.25.4.244/32
c ...
【K3S】03 - Rancher部署测试环境MySQL HA
如遇图片无法加载请使用代理访问
前言本文主要讲述 2023 K3s Rancher 如何部署测试 集群HA MySQL
如果你还没有部署 K3s 和 Rancher ,你可以浏览上一篇文章:【K3S】01 - 异地集群初始化
如果你没部署过 单节点 的MySQL ,你可以浏览这篇文章:【K3S】02 - Rancher 中间件单节点部署
请注意,即便这是k8s默认的MySQL集群搭建例子,它依旧不适用于生产环境,不适用的原因请查看章节 反思与探索,如果你想部署生产环境适用的MySQL HA,请查看文章 Vitess
环境声明
hostname
系统
配置
节点
角色
部署
m1
Ubuntu-Server(20.04)
2c4g
192.168.0.67/32
control-plane,etcd,master
k3s(v1.24.6+k3n1) server nginx rancher(2.7.1) Helm(3.10.3)
n1
Ubuntu-Server(20.04)
1c2g
192.168.0.102/32
control-plane,e ...
【K3S】02 - Rancher中间件单节点部署
如遇图片无法加载请使用代理访问
前言本文主要讲述生产环境 2023 K3s Rancher 如何 单节点 部署 Mysql Redis
如果你还没有部署 K3s 和 Rancher ,你可以浏览上一篇文章:【K3S】01 - 异地集群初始化
如果你想部署 集群HA ,你可以浏览这篇文章:【K3S】03 - Rancher 中间件集群HA部署
环境声明
hostname
系统
配置
节点
角色
部署
m1
Ubuntu-Server(20.04)
2c4g
192.168.0.67/32
control-plane,etcd,master
k3s(v1.24.6+k3n1) server nginx rancher(2.7.1) Helm(3.10.3)
n1
Ubuntu-Server(20.04)
1c2g
192.168.0.102/32
control-plane,etcd,master
k3s(v1.24.6+k3n1) server
m2
Ubuntu-Server(20.04)
2c4g
172.25.4.244/32
control-p ...
【K3S】01 - 异地集群初始化
如遇图片无法加载请使用代理访问
前言早在 2022 年就有打算部署一套云原生组件,奈何手头繁忙,最终还是先按照单体应用,清单如下:
以 docker-compose 的方式运行单体应用
以 Jenkins 负责 CI/CD
以 GitLab 负责代码存储
以 Nginx 负责 LB
下方为早期单体应用构想图:
家里有一台旧笔记本,上面的组件都部署在了那台笔记本上,系统是 Ubuntu,开了两台虚拟机(如果你没搭建过 Ubuntu Server ,你可以看下这篇文章:Ubuntu Server 20.04 安装教程)。不难发现,单体应用的部署也可以用上自动化部署 CICD,去年一整年,我私人的项目都是用这样的方式部署,它有如下优点:
简单,易操作,不用再用 nohop jar 的方式启动一个 java 程序
它支持在 Windows 操作系统上部署
它适合小型项目,流量小,短暂断流没有影响的网站
它适合小型公司部署项目,简化项目部署流程,简化测试环境
它也有如下缺点:
虽然能多副本,但没有滚动更新机制
没有自动伸缩,只能通过修改 docker-compose 配置文件, ...
【DevOps Roadmap】 第二章《理解不同操作系统的概念》
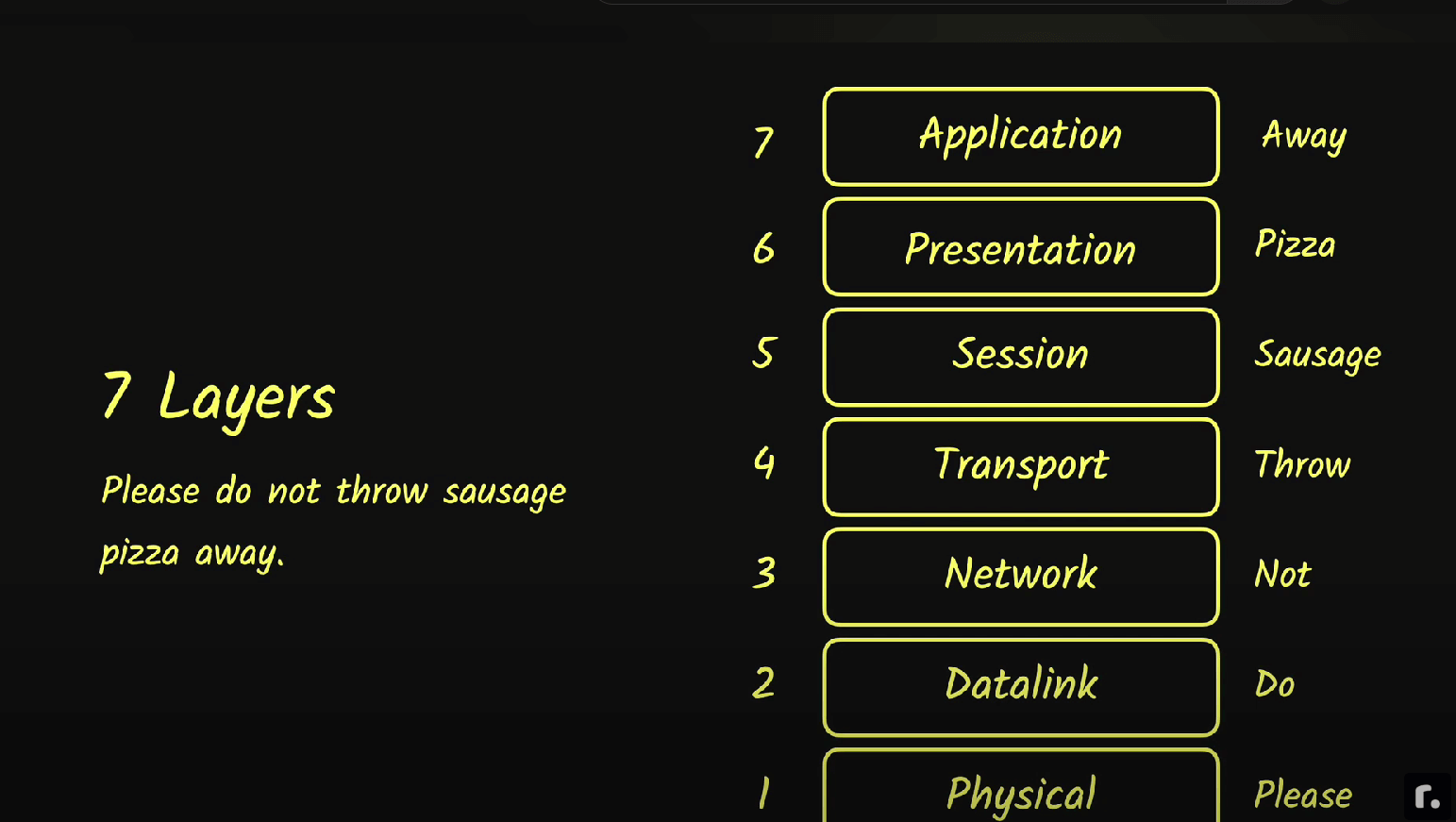
Please do not throw sausage pizza away.
Networking 计算机网络Computer networking refers to interconnected computing devices that can exchange data and share resources with each other. These networked devices use a system of rules, called communications protocols, to transmit information over physical or wireless technologies.
计算机网络是指可以相互连接并交换数据以及共享资源的计算设备。这些网络设备使用一套被称为通信协议的规则系统,在物理或无线技术上传输信息。
Begin by studying the OSI Model. This model will assist in constructing an understanding of the linked top ...
【DevOps Roadmap】 第一章《Go基础》
gopher [ˈɡoʊfər] n. 囊地鼠(产自北美的一种地鼠)
命令
go mod init example.com/greetings:初始化项目 ,会生成go.mod,标明你使用的go version
go run main.go:运行main.go
go build main.go:打包(windows打包为linux可执行文件)
12$Env:GOARCH="amd64";$Env:GOOS="linux"go build main.go
数据类型声明方式
声明一个变量1var i = 1
声明多个变量1234var ( i string = "10" j int = 20)
省略类型声明1234var ( i = "10" j = 20)
省略var(常用)
12i := "10"j := 20
基础数据类型整形
有符号整型(负数、0和正数):如 int(可能是 32bit,也可能是 64bit,和硬件设备 CPU 有关)、int8、 ...